How to enable Elementor editor for different custom post types
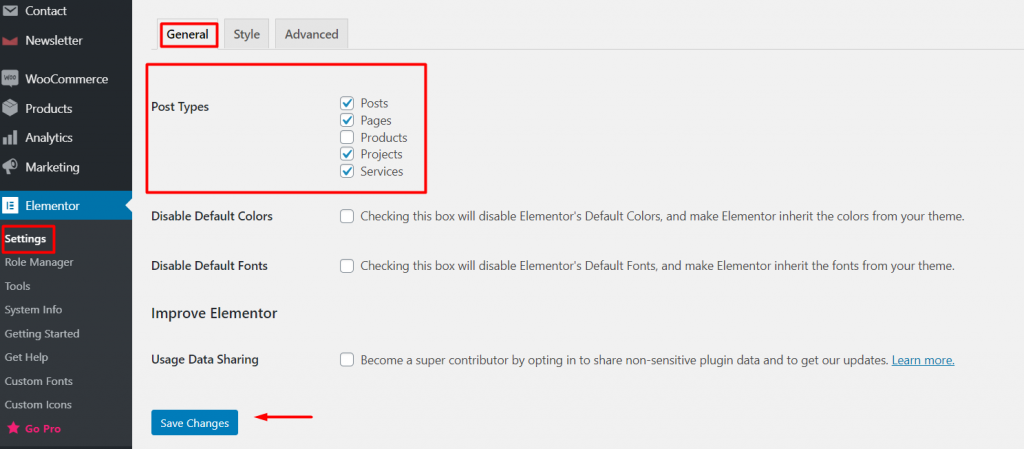
Step 1 — Navigate to your website’s WordPress Dashboard > Elementor > Settings
Step 2 — Tick the post you want to edit with Elementor in the Post Types section and click the Save Changes button.

Step 3 — Then proceed to your post type (it can be Products, Team Members or any other type), hover over it and click Edit.
Step 4 — Now you can click Edit with Elementor button and start working!
